This article describes how to edit block scripts.
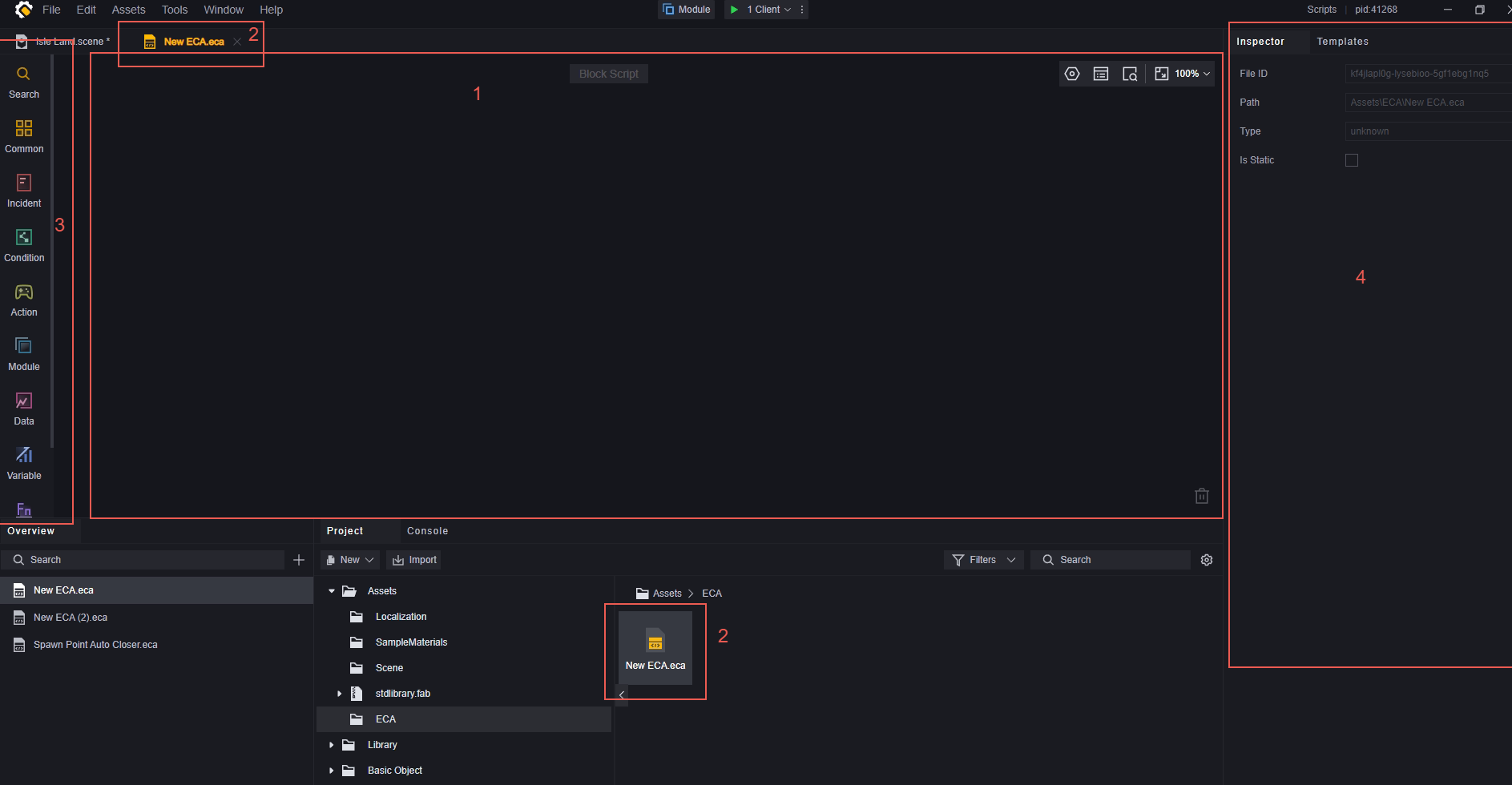
Interface description

- Canvas, main editing area
- File currently being edited
- Classification of blocks, click on any block to expand the block selection UI
- Properties panel
Explanation of block classification
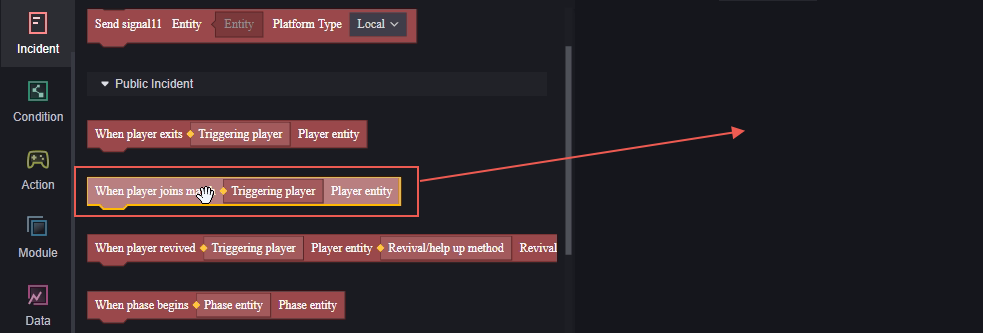
The classifications of the blocks in the 3. area are:
- Search: blocks searched for by entering keywords.
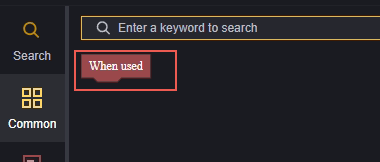
- Commonly used: blocks set as commonly used blocks will be here.
- Event: will be triggered when the condition is met, which is the beginning of the logic.
- Condition: used for flow control of the script.
- Behavior: The actual manipulation of entities and data.
- Module: Some module-specific behaviors.
- Data: Manipulation of data.
- Variable: Use existing variables or add variables.
- Function: Use or create custom functions.
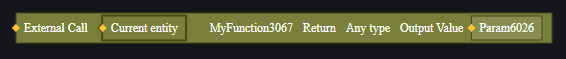
- External call: Call custom functions in other scripts.
Using blocks
Block description
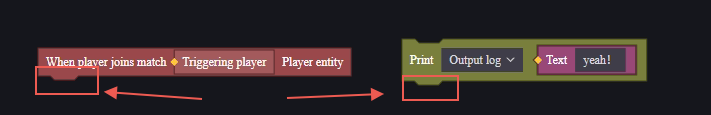
The bulge below the block indicates that other blocks can be linked after this block.

The indentation above the block indicates that other blocks can be linked before this block and that the block must be run after the previous block is run.

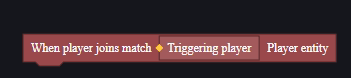
If there is no indentation at the top but a bulge at the bottom, it means that the block is the starting point of a piece of logic, usually an event.

If there are no bulges or depressions above or below, it means that the block represents a piece of data that can be applied to other blocks.

The block will contain input and output parameters:
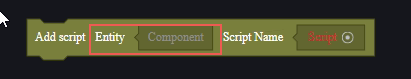
Input parameters:
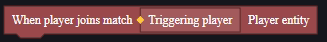
The input parameters are left blank by default, and the type marked inside is the type of the required parameter.

The script name in this block is also the required parameter, but it uses a resource selector, which allows you to directly select the corresponding resource in the project without having to consider type matching.
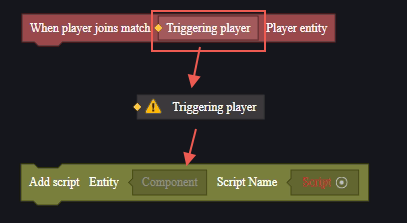
Output parameters:
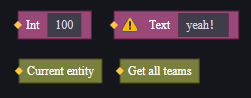
The default output parameter is a colored square, which can be dragged and dropped into the required input parameter box:

Using blocks
After selecting the block you want to use in the category, click or drag it to the canvas to use the corresponding block.


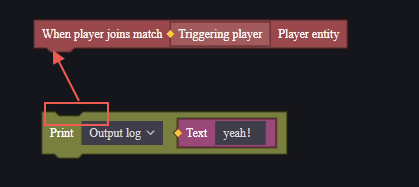
You can join two blocks together by using the block with the groove on top:


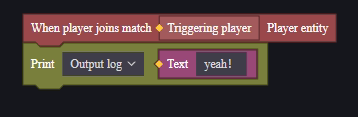
The logic of a group of blocks is always top-to-bottom:


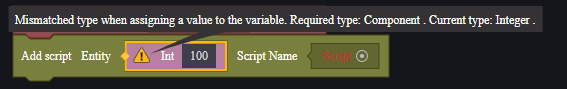
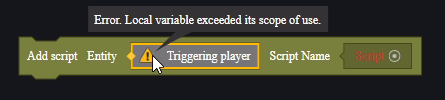
For a group of elements connected in series, the necessary input parameters need to be filled in with the appropriate data to ensure that the script works properly. Inappropriate variables will cause an error. Click on the error to view the error message:


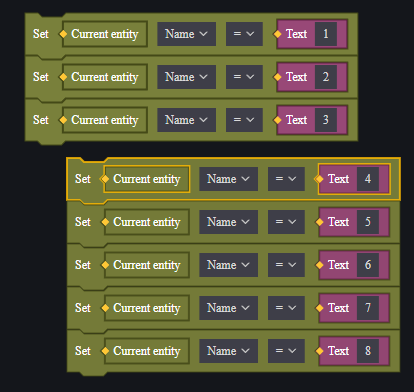
When dragging a block, the blocks below it will also be dragged:


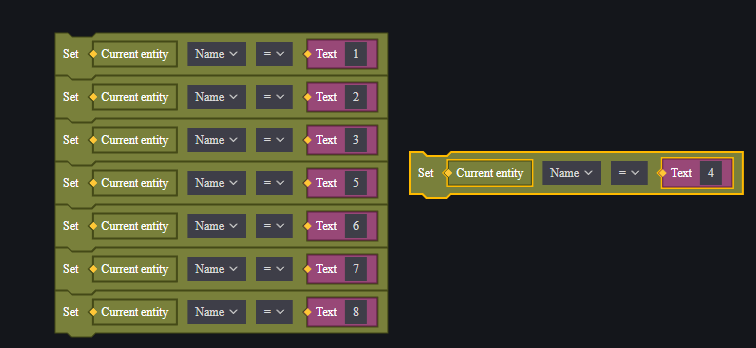
Hold down the Ctrl key and drag to drag only the current block. The blocks below will be automatically connected to the top:

Block properties panel
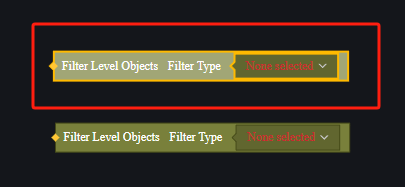
Click on a block to select it

In the Inspector panel on the right, you can view detailed information about the selected block, including its name, description, parameter name, parameter type, return value type, and return value description.

Flow control
The default execution order of block scripts is from top to bottom. You may often need code flow control to implement complex logic.
Please refer to the link below for detailed instructions on block script flow control:
[Script Additional Instructions - User Manual.md](./Script Additional Instructions - User Manual.md)
Variables
There are three types of variables that can be defined or modified in the variables section:
- Global entity properties: properties of global components that can be customized. You can access and modify custom global entity properties in any script.
- Script variables: variables that are only used in the current script and can be accessed and modified externally by other scripts.
- Local variables: variables that are only used in the current code block and are not valid outside the code block.
Global entity properties
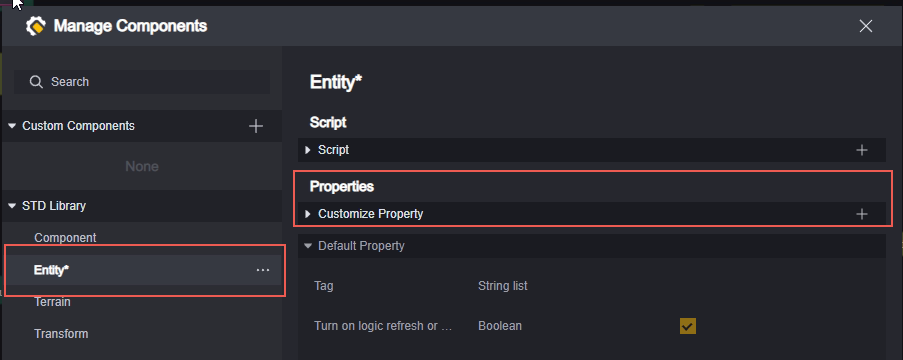
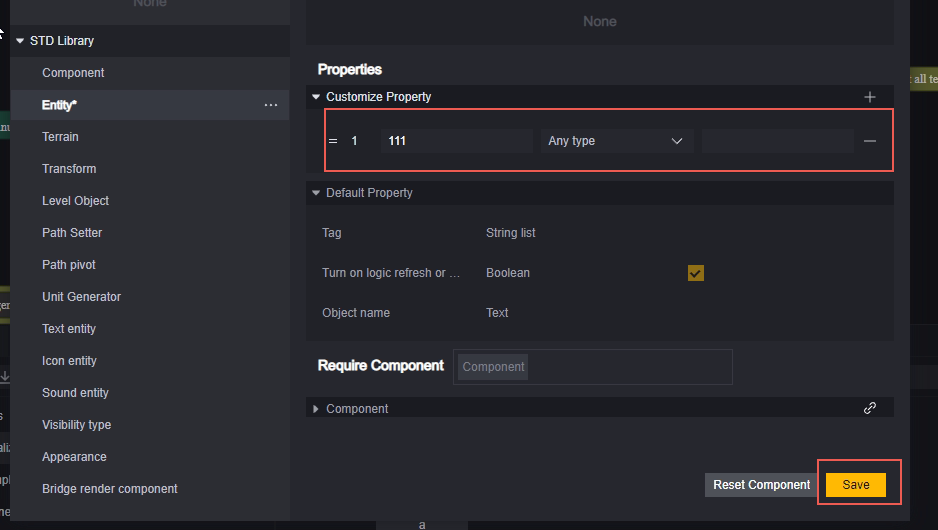
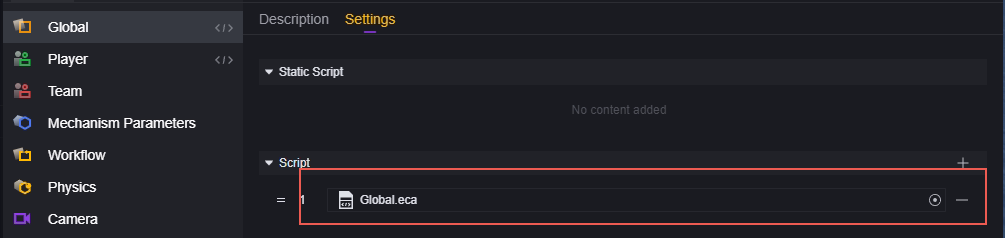
Global entity properties can be added through the entity component properties in the component settings.



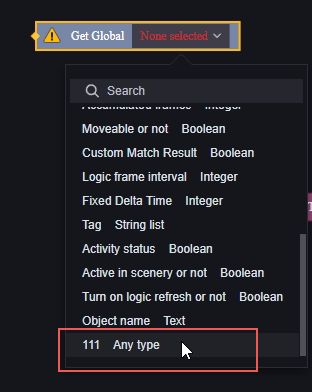
After creating the global entity property, you can use GetGlobalBlock to get the property:

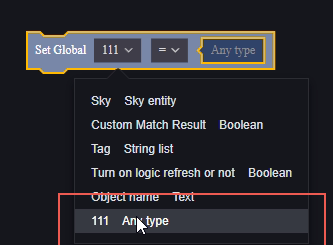
Set the property using the Set Global Block:

Script variables
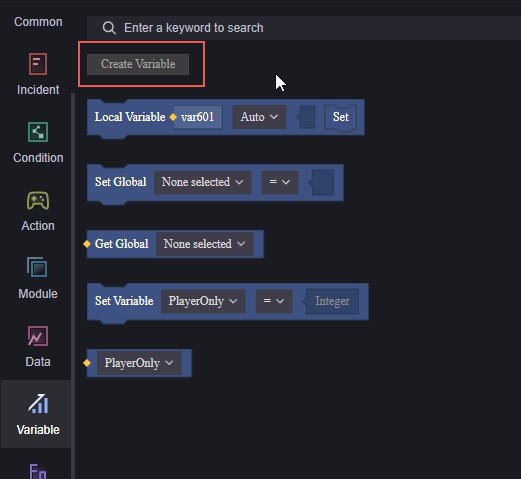
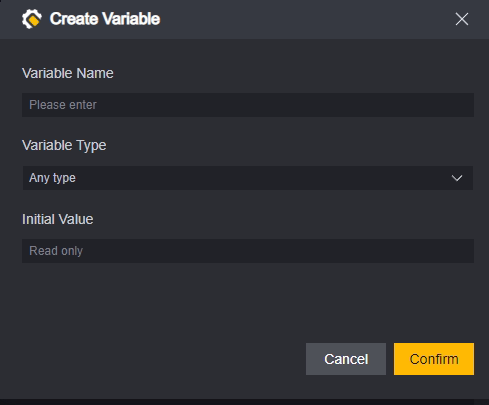
In the Variables category, there is a button for creating variables:


Variables created in this way are script variables and are used for data processing in the current script.
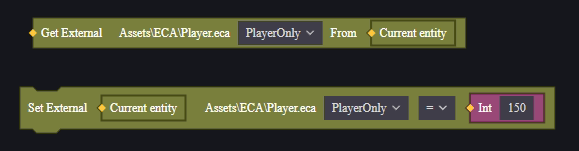
They can be accessed and set in other scripts by means of an external reference:

When referencing external scripts, you need to specify the corresponding entity mounted by the referencing script when getting and setting.
Local variables
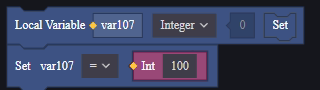
Local variable blocks can be used to create variables that are only available in the current code block:

You can rename a variable by double-clicking on its name:

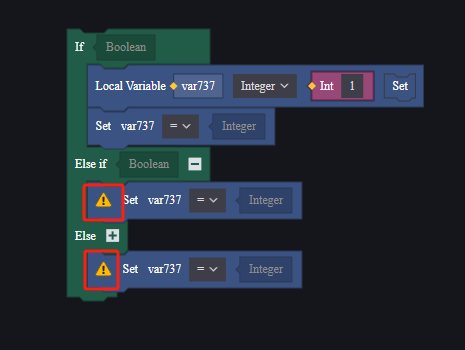
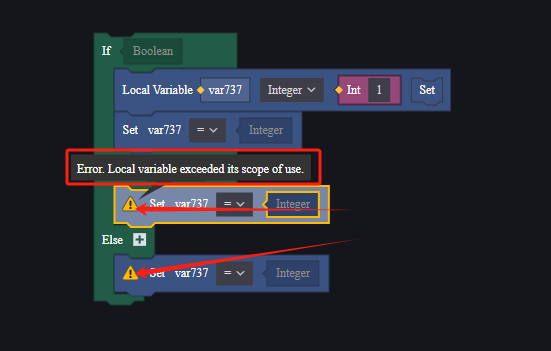
A code block is a continuous sequence of elements. It is worth noting that the “if-else” elements in the conditional classification are by default two code blocks. Each if, else, and else if is a separate code block.


Custom functions and use
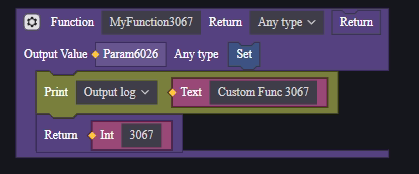
Block scripts support functions with and without return values.
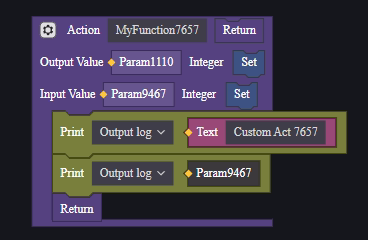
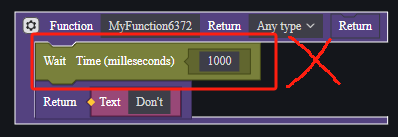
Functions with return values cannot be linked to other blocks when called, and the called block is the return value.


Functions without a return value can be linked to other blocks when called.


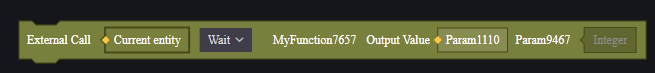
Wait: If this element is an asynchronous function, it will be blocked and the following elements will not be executed until the asynchronous function has been executed.
Execute: If this element is an asynchronous function, it will not be blocked and the following elements will continue to be executed.
An asynchronous function is a function implementation that uses an element that will perform asynchronous processing, such as “wait”.

Note: Asynchronous blocks are not supported in functions with a return value.

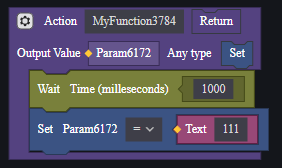
If you need the return value of an asynchronous function, use a function without a return value and use an output variable.

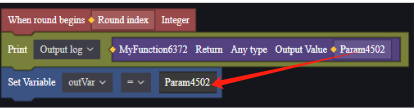
Regardless of whether or not there is a return value, the custom function can use the output variable of the function below the calling block to get the output.


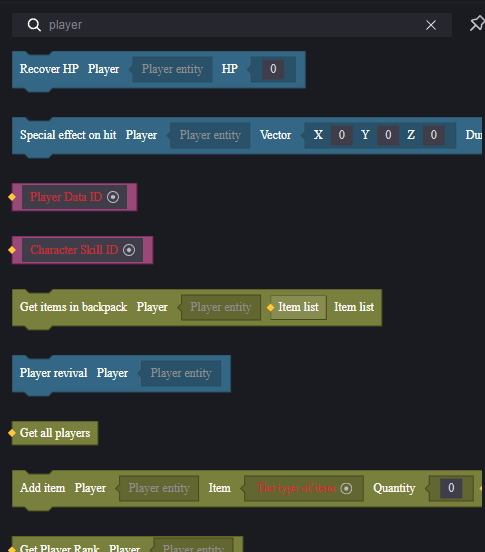
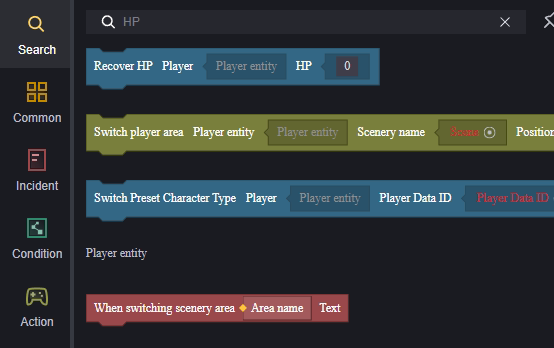
Searching for blocks and frequently used
keywords can search for corresponding blocks

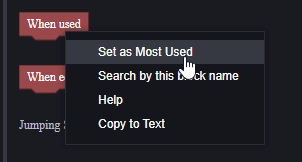
Right-click on a block in the UI to add it to your frequently used blocks. You can quickly access frequently used blocks in the frequently used block category.


Example
The use of scripts is demonstrated using a simple example:
It is designed as follows:
- When each player joins the game, they are issued an M4A1.
- When the player fires, they will lose 1 health point each time they fire.
Creating the script:
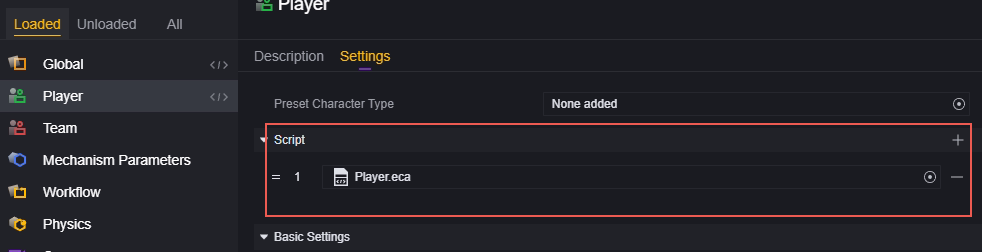
The requirements of 1. are global, and 2. are specific to each player. Therefore, you need to attach a script to each of the global and player. The issuing of consumables and the deduction of health both need to be known to the server, so they are both created as server scripts.


Edit script:
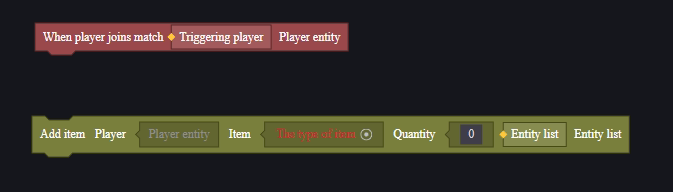
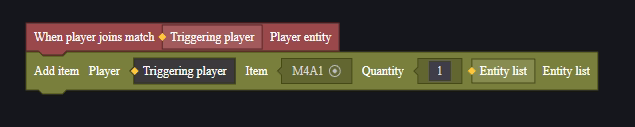
For 1, it is necessary for each player to join the competition to execute the release of consumables once:

To add a consumable block, you need to add three parameters: the target of the consumable, the consumable to be added, and the quantity of the consumable to be added.
The target of the consumable is the player who triggered the event when the player joined the match. The consumable is selected from the Explorer as M4A1, and the quantity is 1.

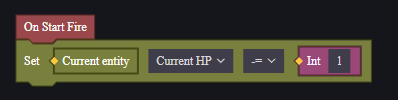
For 2, the health needs to be deducted once every time it fires:
We find that there is actually no block that deducts health:

Restoring the parameters of the health block to a negative value will not deduct health
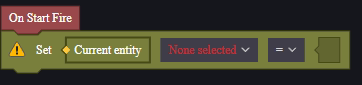
However, as health is a property of the player, it can be adjusted by setting properties:

Setting a property block requires several parameters: the entity to be set, the property to be set and the value, as well as the operation.
The entity to be set is the current player, so you can use this entity and double-click in the parameter position to quickly fill in this entity.

The property value that needs to be changed is the current health value, so select the current health value.
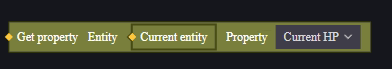
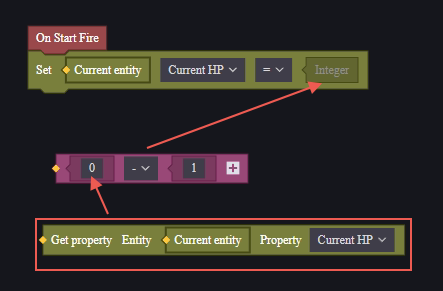
The value to be set is the current health minus one, so you need to get the current health.

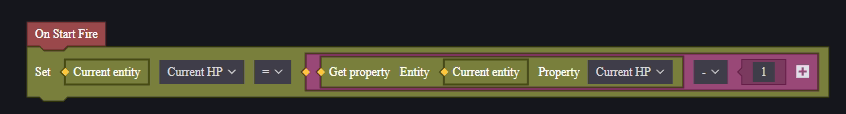
Subtract one from it using subtraction in the data category and add the parameters:


The logic can also be implemented directly using the operation for setting the properties of the block:

Run debugging to view the results:

Everyone was issued an M4A1.

8 shots fired, 8 points of health lost.
Triggered when firing. This event is triggered each time the command to fire is executed. For a weapon that fires continuously, each shot before the weapon is put down is considered one fire and can only trigger this event once.